product specialist role
Assignment
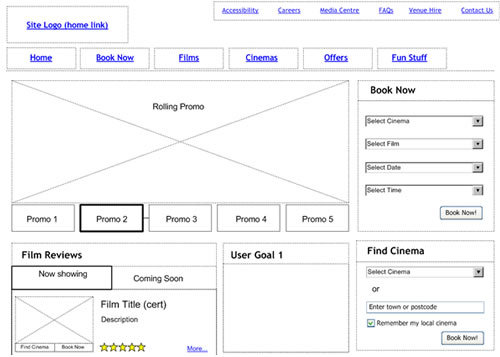
you write a note on overview and design wire frames for few key screens.
What is wire-framing?
Wire-frames is a way to design a website service at the structural level. A wire-frame is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys. Wire-frames are used early in the development process to establish the basic structure of a page before visual design and content is added.
Wire framing is essential in UI design
A wire frame is a layout of a web page that demonstrates what interface elements will exist on key pages. It is a critical part of the interaction design process.
The aim of a wire frame is to provide a visual understanding of a page early in a project to get stakeholder and project team approval before the creative phase gets under way. Wire frames can also be used to create the global and secondary navigation to ensure the terminology and structure used for the site meets user expectations.
A wire frame is much easier to adapt than a concept design
It is quicker and cheaper to review and amend the structure of the key pages in a wire frame format. Iterating the development of the wire frames to a final version will provide the client and the design team confidence that the page is catering to user needs whilst fulfilling the key business and project objectives.
Wire frame takes place early in the project life cycle
Often used to complete the User Centred Design process, wire frames are also used at the beginning of the design phase. A prototype usability test will often be a test of the wire frame pages to provide user feedback prior to the creative process.
Wire frames can be simply hand drawn, but are often put together using software like Microsoft’s Visio, to provide an on-screen delivery. However, if the wire frames are going to be used for a prototype usability test, it is best to create them in HTML. There is some good software that allows you to do this easily including Axure RP or Omnigraffle (Mac only).
Advantages of Wire framing
One of the great advantages of wire framing is that it provides an early visual that can be used to review with the client. Users can also review it as an early feedback mechanism for prototype usability tests. Not only are wire frames easier to amend than concept designs, once approved by the client and the users they provide confidence to the designer.
From a practical perspective, the wire frames ensure the page content and functionality are positioned correctly based on user and business needs. And as the project moves forward they can be used as a good dialogue between members of the project team to agree on the project vision and scope.
Disadvantages of Wire-framing
As the wire frames do not include any design, or account for technical implications, it is not always easy for the client to grasp the concept. The designer will also have to translate the wire frames into a design, so communication to support the wire frame is often needed to explain why page elements are positioned as they are. Also, when content is added, it might initially be too much to fit within the wire frame layout, so the designer and copywriter will need to work closely to make this fit.
Conclusion
Wire frames should be used early in a project to get user and client approval on the layout of key pages and the navigation. This will provide the project team, specifically the designers, confidence in moving forward. Wire frames will also save considerable time and money in the testing and amends phase later in the project.

Comments
Post a Comment